last minute
Helping people quickly find items of daily needs at the last minute
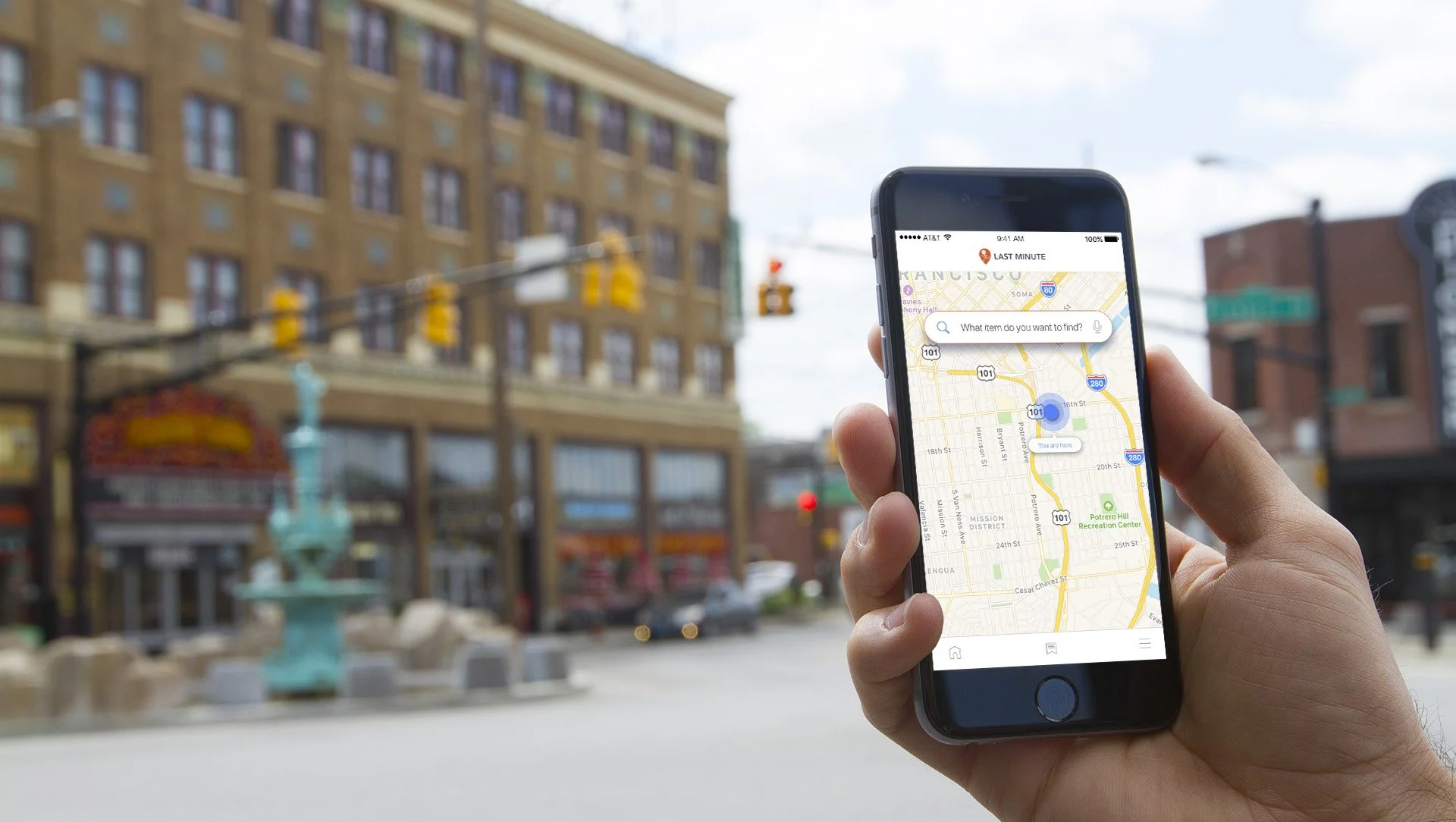
Last Minute is a mobile app that helps people solve a common problem: finding items of everyday needs at the last minute. It lets you locate a store near your current location from where you can buy your desired item right away, without running from store to store. It is a product based search engine for physical stores.
challenge & goal
Back in 2017 I needed a ‘red ribbon’ urgently. Both Google or Yelp only gave me results of businesses with names that had the word ‘ribbon’ in them—some were even cake shops. Buying it from Amazon would mean it would arrive in 2 days at the earliest. So I spent a whole lot of time running store to store and eventually not finding it. It was a frustrating experience.
How might we offer our users a way to just click a button and find places close by where they can instantly purchase their desired item.
design process
how is the problem being addressed today?
An industry competitive analysis of existing players highlighted that some apps are trying to solve for finding things of daily needs but they fail at either information accuracy, provide limited options or don’t offer instant solutions. Yelp, one of the closest direct competitor focuses on showing results for businesses, services, food, et al. A product based search for physical stores is still an area that needs an efficient solution. Other product based search services that retail almost every thing either have long waiting periods or high delivery costs for quick deliveries.
who faces this problem and when are they likely to seek a solution?
user research
A survey of 49 people living in San Francisco showed that target users were working professionals, 26-40 years old, 80K+ salaries, with extremely busy schedules, and mobile first users. The survey also focused on understanding the frequency of last minute purchases, things that were bought last minute, and ways/apps used to do the search.
personas
Based on 1 primary persona and 2 secondary personas, it was hypothesized that users for Last Minute are people that either want to pick things specific to their needs or have little time in hand to expend on searching for things leisurely.
storyboard, scenarios
I designed a situation in which the user would use the app using a story board, a scenario, a user story and a use case for the primary persona.
what would the solution look like?
key implementation feature
Enter an item in the search bar and by using location based search results technology, the app will highlight on a map stores within a 5 mile radius where the user can find the desired item.
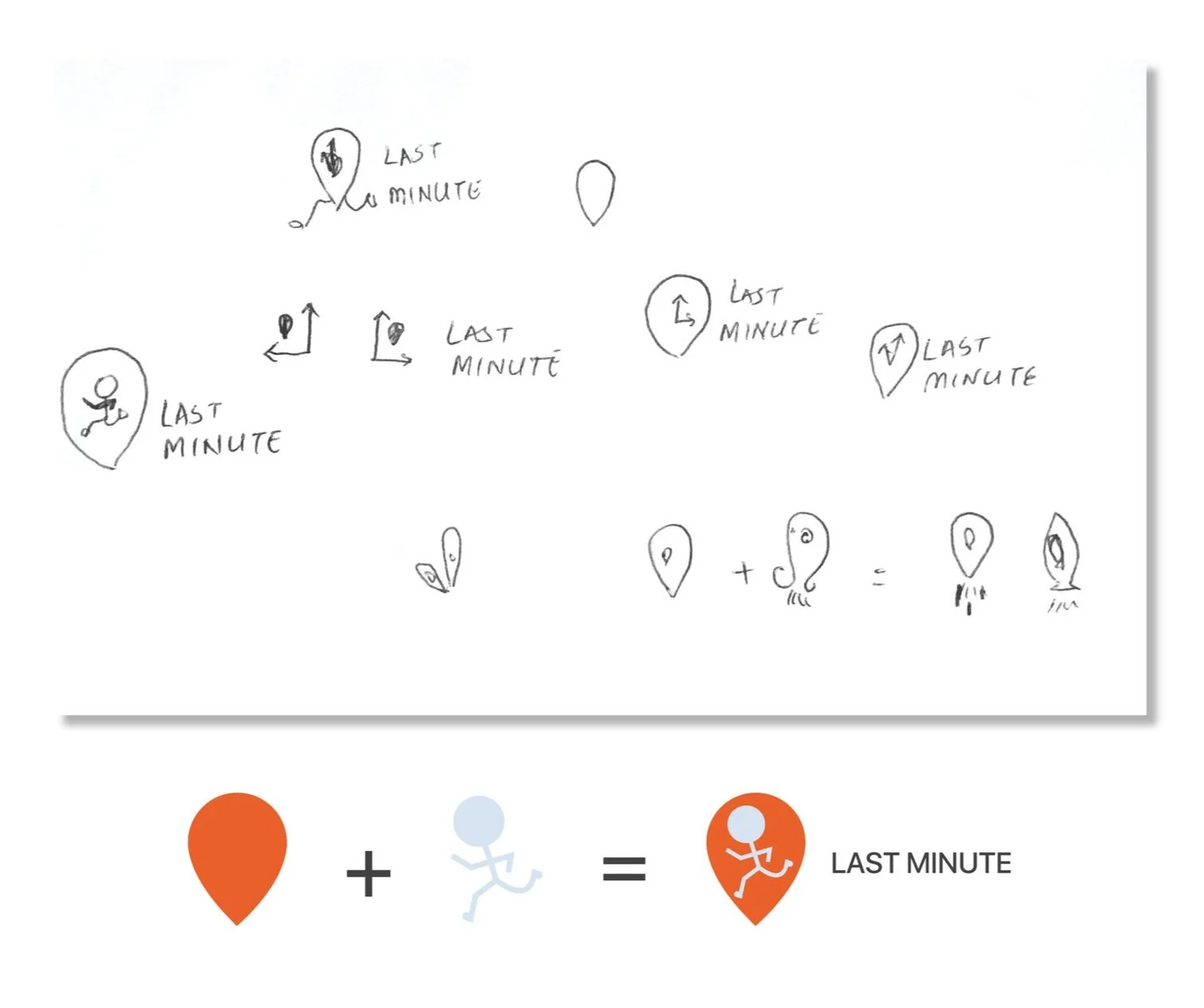
sketches and user testing
Lo-fi paper prototypes were created to define the ideal path that a user like Rahul (primary persona) was likely to adopt to search a product and how he would successfully get to it. The dummy paper prototypes were used to conduct a mock testing of the app with real people.
sitemap & page flows
Using a sitemap I defined the exact flow of the app, features that should be grouped, functions that should be connected.
I also designed page flows for two primary objectives:
Search Item
Add Item to My List
On further iterations and testing I chose to focus on Objective 1 (Search Item) only.
wireframes
Based on learnings from the user testing of paper prototypes—of how a user finished their task and what mistakes they made while using the app, in addition to sitemaps and page flows, the wireframes were the first step towards digitally creating a prototype Objective 1 (Search Item).
solution
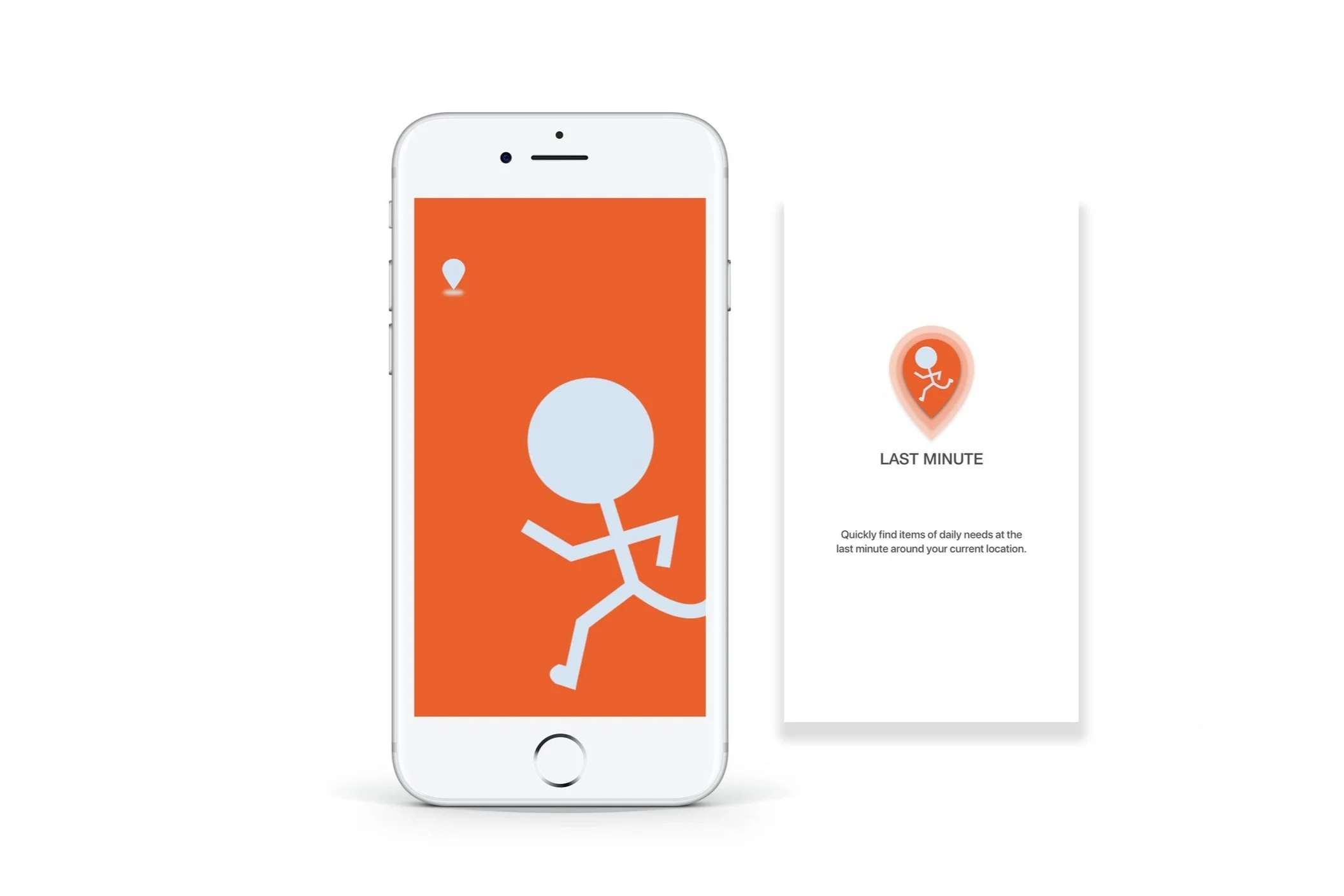
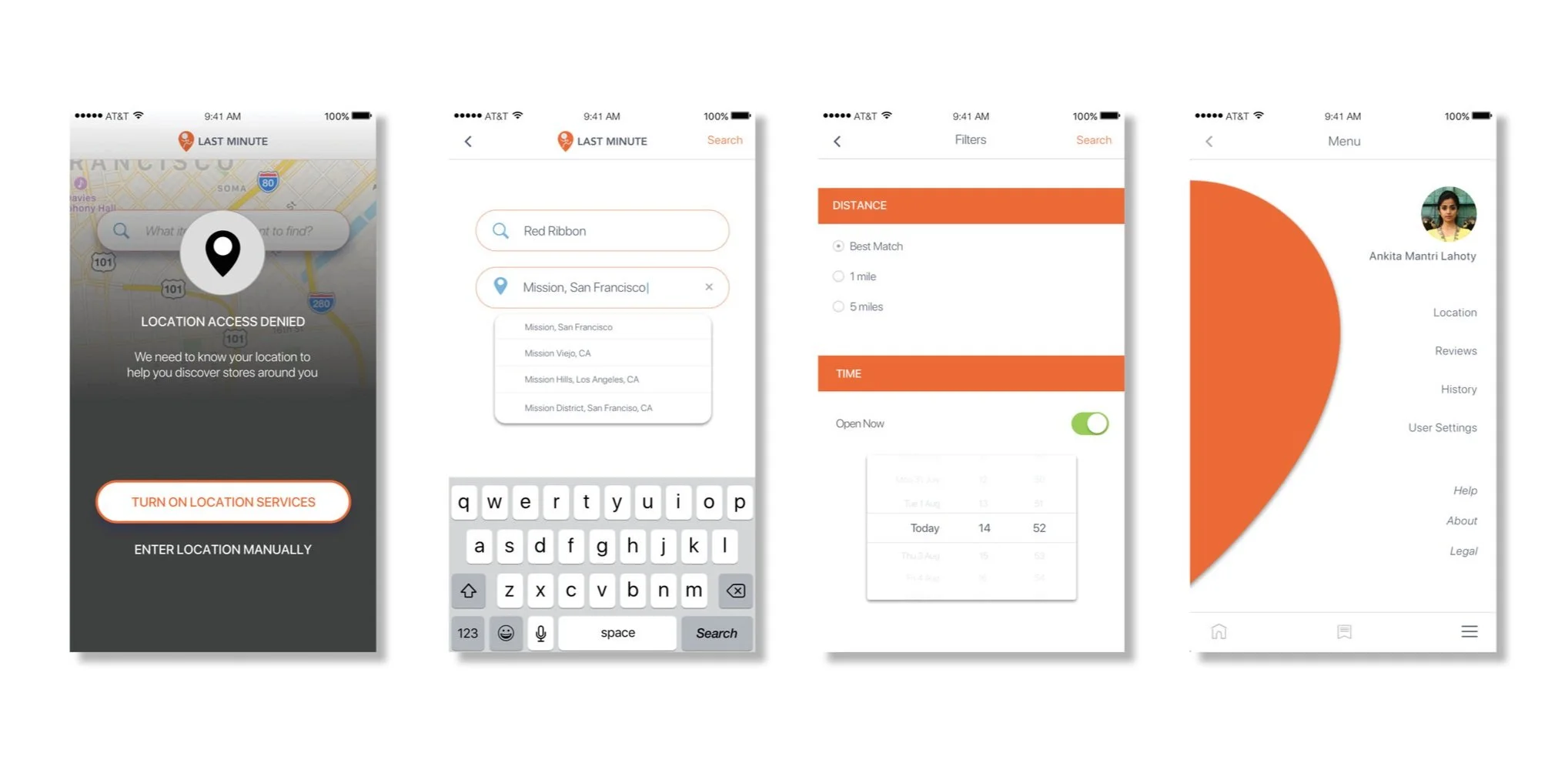
onboarding
Users are greeted with a friendly graphic of a person running, acknowledging the urgency and a pin showing a destination where they could go to to fulfill their need.
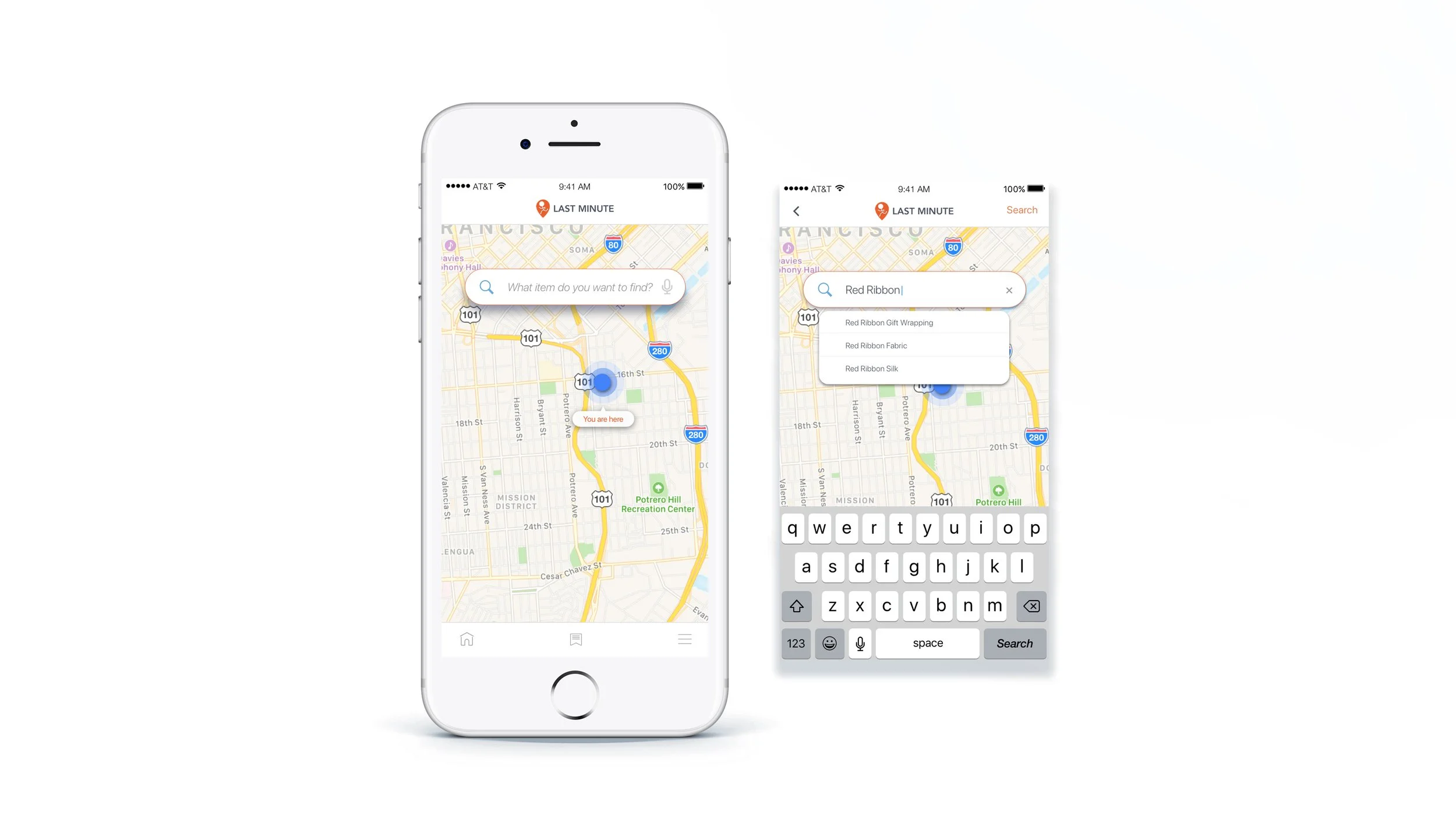
home & search
A user has the option to search without registering an account.
The app automatically identifies the users current location if the location services are on or the user can enter it manually. The user can enter a product in the search field and the app drops down suggestions for different types of items available around their location.
search results
Users can choose a Map, List, Live View to see results.
In the List View users can see results with a short summary for each store. Each listing goes to a a Result Details page.
In the Map and Live View the default open pin is closest result location. User can tap on any inactive (grey) pins to view other results or tap on the ‘pop-up’ to proceed to the ‘Result Details’. User can also tap on the ‘Route’ icon to directly map to that location without going to the details page.
In the Live View the user can interact with the map to virtually see where around their current location are stores that stock the product they need. Tap on the call-out to know more details.
result details
The Results Details screen shares more details about the store - Name, Address, Store Timings, Distance to the Store. User can tap on the ‘Route’ button or the map to be re-directed to their default navigation app. User can also tap on the ‘Call’ button to make a call to store first.